ブログヘッダーのコピーライト部分に表示される、Powered by AFFINGER5を消す操作について説明します。
こんなのですね↓↓↓

結論を言うと、テーマエディターでCSSを書き換えればOKです。
プログラミング知識がなくても大丈夫。この記事の通りにやれば、5 minutesでenoughです(5分で十分です)!
こんな方におすすめ
- credit-remover.zipが探してもない人
- credit-remover.zipを消してしまった人
- テーマエディターの編集でCSSを行いたい人
CSSって名前を聞いたことなくても、PCに読み込ませる形式で書いたエディタぐらいの知識でOKです。
事前の勉強は不要です。
準備
WordPressの管理画面を開いて、たったの3ステップ!!
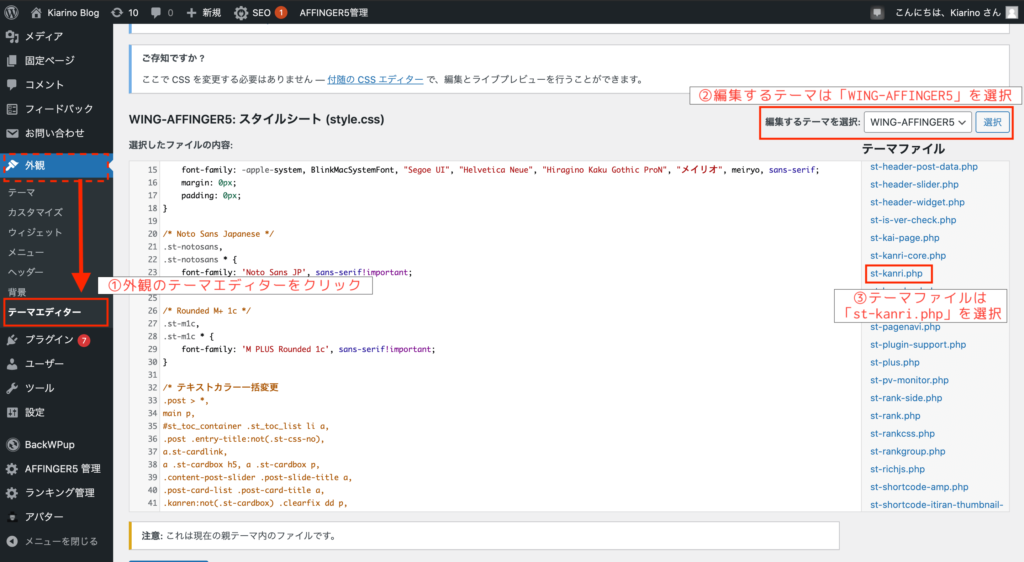
- 外観のテーマエディターをクリック
- 編集するテーマは「WING-AFFINGER5」を選択
- テーマファイルは「st-kanri.php」を選択

注意!!これより先の操作をミスったり、更新エラーになった場合に備えてバックアップを取っておきましょう!!
CSSの編集方法
ここからが本番ですが、条件を探して一致する場所に同じ操作をしてください。
『選択したファイルの内容:』から
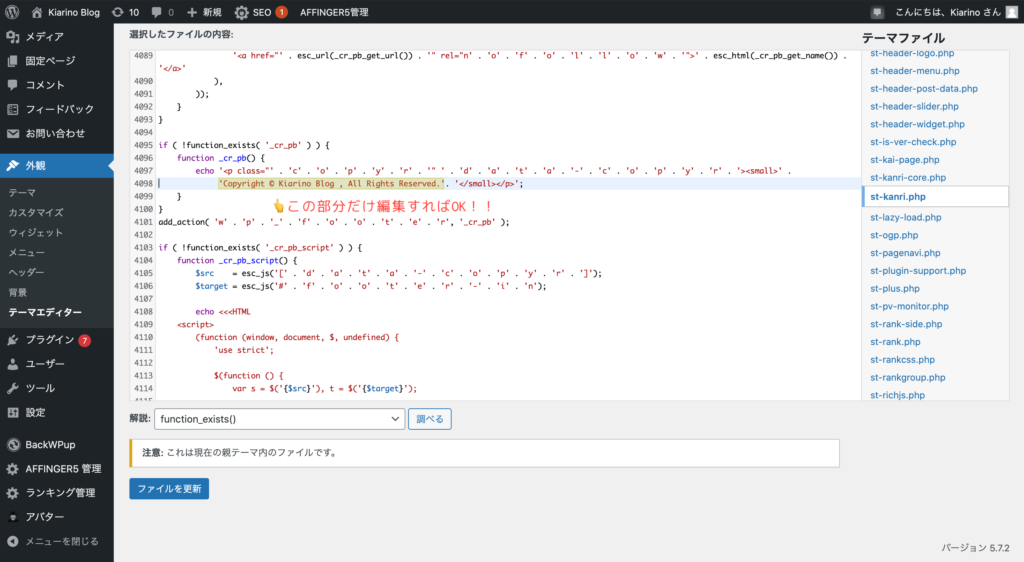
function _cr_pb()を探します。
(下の画像だと、画面左に示すように4096行目にあります。異なる場合もあるので、必ずfunction _cr_pb()に一致するものを探します。)
function _cr_pb()を見つけたら、黄色で囲った場所だけを編集します。好きな名前を入れたらOKです!!

私の場合は『copyright ©︎ Kiarino Blog All Right Reserved』としていますが、なんでもOKですよ!
編集が終わったら、ファイルを更新ボタンを押したら完了です!お疲れ様でした!
仕上げ
仕上げに更新後のブログ画面を確認しましょう。

はい、OKです!
作業の時は2点、注意してくださいね。
- 作業前にバックアップをとる
- 編集する場所(ファイルの行数)を必ず確認する
ちょっとずつ見た目を良くして、少しづつ成功体験を積んでいきましょう!